STEP5. item Robotに画像を登録する
画像を登録する
-

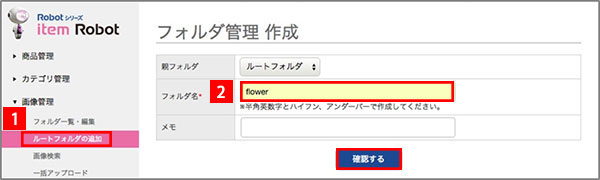
- 1「画像管理>ルートフォルダの追加」をクリックします。
- 2画像を登録するフォルダ名を入力し、「確認する>作成」ボタンをクリックします。
- 半角英数とハイフン、アンダーバーのみ利用できます。
- 大文字が含まれていると、楽天にアップロードできません。楽天をご利用されている場合は、必ず小文字のみでフォルダ名を作成してください。
例:『itemRobot』→『itemrobot』等
-

- 作成したフォルダに画像を追加します。
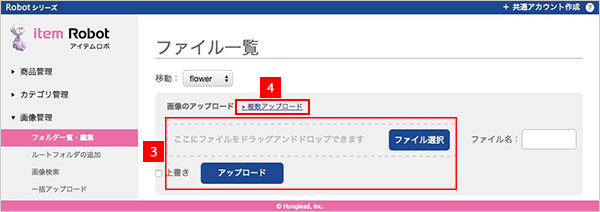
- 1「画像管理>フォルダ一覧・編集」をクリックします。
- 2ファイル一覧のフォルダアイコンをクリックします。
-

- 3点線内にドラックアンドドロップで画像を移動させる、またはファイル選択操作後、「アップロード」ボタンをクリックすると登録完了です。
-
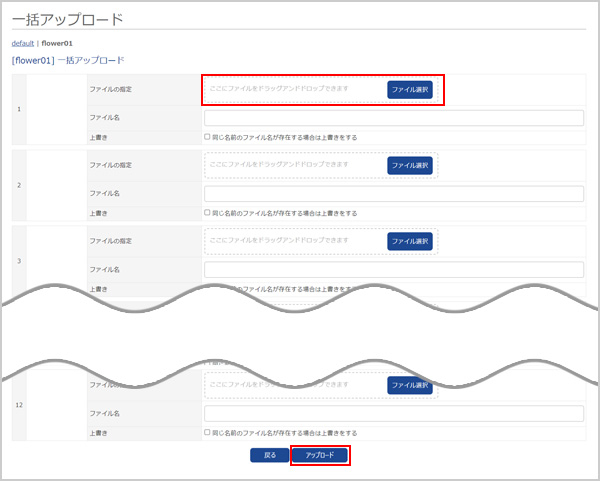
4複数アップロード

- 12枚までの画像を一括にアップロードすることができます。
-
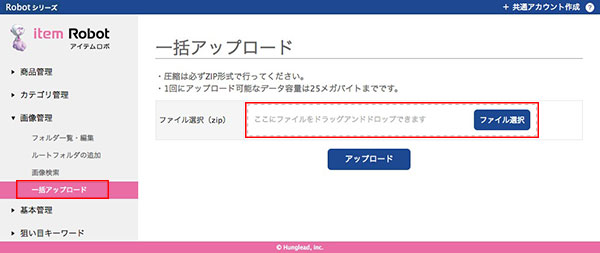
一括で画像登録する

- 「画像管理>一括アップロード」からZIPファイルで25MBまでの画像をアップロードをすることができます。
-
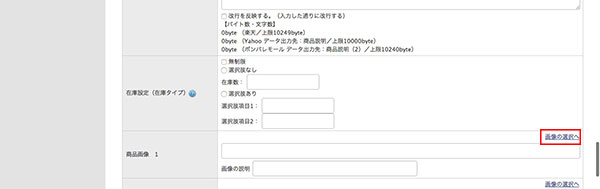
商品と画像を紐づける

- 商品登録・編集画面で「画像の選択へ」から画像を紐づけることができます。
- 各説明文は
-

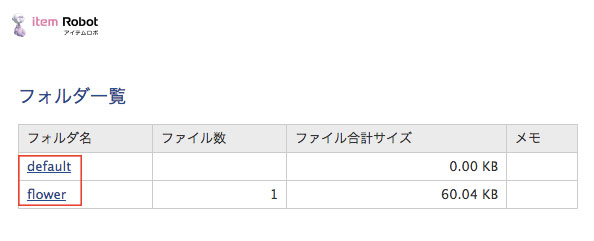
- 画像フォルダが別画面で開きますので、指定したい画像のあるフォルダを選択します。
-

- 「設定」をクリックすると、商品画像入力欄に画像URLが自動で入ります。
- 画像URLはitem Robot上のURLで登録されますが、アップロード時に各モールに合った画像URLに自動変換します。



