ショップ別HOW TO : 楽天⇒Yahoo商品登録注意事項
概 要
楽天からitem Robotに取り込んだ商品をYahoo!に初めてアップロードする時の注意事項をまとめました。
Yahoo!の必須項目
| Yahoo! | 楽天 | item Robot | |
|---|---|---|---|
| メイン | Yahooタブ | ||
| 商品コード | 商品コード(楽天URL) | 商品コード(楽天URL) | 商品コード |
| 楽天商品番号 | 楽天商品番号 | ||
| パス | 表示先カテゴリ | カテゴリ | パス |
| 商品名 | 商品名 | 商品名 | 商品名 |
| 通常販売価格 | 販売価格 | 販売価格 | 通常販売価格 |
商品コードのルール
Yahoo!の商品コードは「ページID」になります。(半角英数字、ハイフンのみの99文字以内)

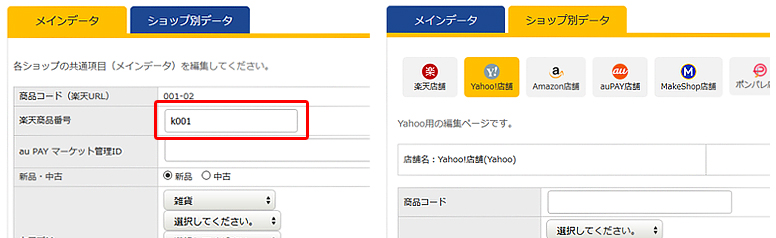
楽天→Yahoo!に商品登録をする場合は「楽天商品番号」がYahoo「商品コード」となります。

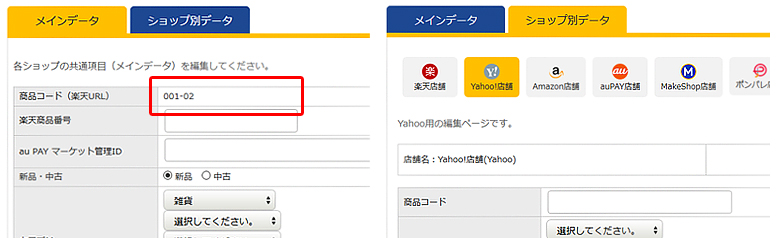
「楽天商品番号」が空欄の場合は、「商品コード(楽天URL)」がYahoo「商品コード」となります。

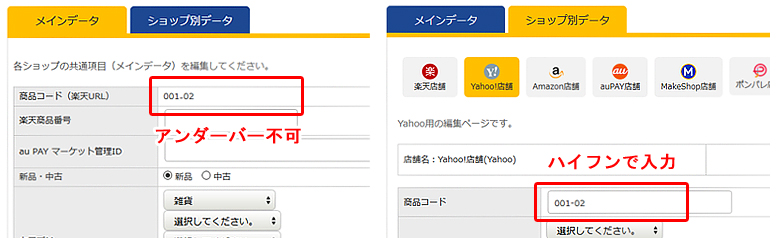
「商品コード(楽天URL)」「楽天商品番号」に「_(アンダーバー)」がある場合は、Yahoo!「商品コード」で使用できないため、Yahoo!タブに任意のコードを入力して下さい。
- ※「メインデータをコピー」を行った場合、メインデータの商品コード(楽天URL)がコピーされますので、商品コード(楽天URL)と楽天商品番号が異なる場合はご注意ください。
商品コードの優先順位は、下記のようになります。
1.Yahoo!のショップ別データの「商品コード」
2.メインデータの楽天商品番号
3.メインデータの商品コード(楽天URL)
Yahoo!の画像について
商品画像・説明文中の画像もitem RobotがYahoo!の仕様に合わせて自動的に変換しアップロードします。
| メインデータ | Yahoo!タブ | 変換後ファイル名 | 画像サイズ | 画像容量 |
|---|---|---|---|---|
| 商品画像1 | 商品画像 | 商品コード.jpg | 縦・横とも 4032ピクセル以内 |
2MB |
| 商品画像2〜20 | 商品詳細画像1〜19 | 商品コード_1.jpg〜 商品コード_19.jpg |
||
| (対応していません) | 商品詳細画像20 | 商品コード_20.jpg | ||
| 説明文内の画像 | (追加画像) /lib/ストアアカウント/ファイル名.jpg |
|||
フォルダ違いでファイル名が同じ画像を説明文に利用している場合について
楽天へアップロードする際、画像をフォルダ別に登録することが出来ますが、Yahoo!へアップロードする際にはフォルダに登録することが出来ません。
ファイル名だけで画像を判断し、登録する形となりますので、別のフォルダで同じファイル名の画像を説明文中に利用されている場合はいずれかの画像で上書きしてしまいます。
お手数ですが、Yahoo!用に別のファイル名に変更してご利用ください。
※商品画像につきましては、アップロード時に商品コード別に画像ファイル名が変更となりますので問題ありません。
文字制限の相違
楽天とYahoo!では多くの項目でYahoo!の文字数制限が少なく設定されているため、多くの店鋪様がYahoo!での文字数制限でエラーになってしまいます。
エラーになりやすい項目を下記の対応表にまとめていますのでご確認下さい。
| 楽天 | Yahoo! | |
|---|---|---|
| カテゴリ(パス) | 各60バイト | 全角20文字(40バイト) |
| 商品名 | 255バイト | 全角75文字(150バイト) |
| PC用キャッチコピー | 174バイト | 全角30文字(60バイト) |
| ※1 PC用商品説明文・PC用販売説明文 (商品説明・フリースペース) |
10240バイト | 全角5000文字(10000バイト) |
| スマートフォン用商品説明文 (スマートフォン用フリースペース) |
10240バイト | 全角5000文字(10000バイト) |
| ※2 モバイル用商品説明文 | 10240バイト | × |
| ※2 商品情報 | × | 全角500文字(1000バイト) (HTML不可) |
- ※1 紐づけによって出力先が異なります。
- ※2 Yahoo!の商品情報は検索対象になっているため、Yahoo!では入力推奨項目となっています。
但し、HTML不可・文字数の上限値が少なく設定されているため、楽天のモバイル用商品説明文を紐づけしている店鋪様が多いようです。
楽天とYahoo!HTMLタグの相違
楽天で使用可能なタグであっても、Yahoo!では不可なタグが多く存在します。
エラーになりやすいHTMLタグを下記にまとめています。
【PC用説明文で使用できないタグ】
<h1>〜<h3>、<hr> …
【スマホ用説明文で使用できないタグ】
<hr>、<font>、<center> …
詳細はYahoo!ストアクリエイターにログインしご確認ください。
【CSSについて】
インラインでは使用可能ですが、要素としてのstyleタグや、外部スタイルシートを読み込むことはできません。
| style属性の使用 | 可 | <p style="color: red">この段落は赤文字になります。</p> |
|---|---|---|
| style属性の使用 | 不可 | <style type=text/css">~</style> |
| 外部スタイルシートの使用 | 不可 | <link rel="stylesheet" type="text/css" href="**.css"> |
説明文中の外部リンクについて
Yahoo!ではYahoo!ショッピング以外の外部リンク(例えば楽天や自社サイトの商品ページのURLなど)を説明文中に利用していた場合、エラーとなる仕様になっています。
その為、楽天の商品ページのURLが説明文に利用されている場合には、そのURLを外した状態、またはYahoo!用に変更を行ってからアップロードしてください。
消費税の設定について
楽天は商品ごとに税別・税込を設定できますが、Yahoo!では消費税の設定はショップ全体での設定となります。
その為、item RobotではYahoo!に商品をアップロードする際、税別の商品は販売価格に消費税をかけた価格でアップロードする仕様となっています。
もし、楽天から取り込んだ商品が税別商品でYahoo!での消費税設定も税別となっている場合、消費税が2倍かかった状態の販売価格となりますのでご注意ください。
Yahoo!で税別設定にしており、item Robotからアップロードする際に消費税を販売価格にかけたくない場合は、Yahoo!のショップ別データで消費税の欄を税込にしていただくか、item Robotのショップ情報管理のYahoo!欄にある「販売価格」の登録した価格のままアップロードするにチェックを入れてからアップロードするようにしてください。
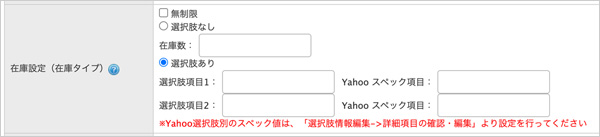
項目選択肢別在庫用項目名(選択肢項目1・選択肢項目2)
半角スペースはエラーになります

楽天では許可されている半角スペースは、item RobotからYahoo!にアップロードするとエラーが出るため「-」や「選択してください」などの文字を入力して下さい。
選択肢在庫の横軸と縦軸が逆です。
楽天とYahoo!は選択肢在庫(Yahoo!ではオプション)の横軸と縦軸の仕様が逆となっています。
その為、楽天の商品情報をそのままYahoo!へアップロードすると縦横が逆で登録されます。
逆で登録されると困る(楽天とYahoo!で同じ表組にしたい)場合には、item Robotのショップ情報管理のYahoo!欄にある『規格入替設定』で「縦横を入れ替える」にチェックを入れてからアップロードしてください。
最近見たページ
閲覧履歴がありません



