STEP1. item Robotに新しい商品を登録する
このページでは…
item Robotは多店舗商品管理のシステムのため、商品編集画面は「メインデータ」「ショップ別データ」の2つのページで構成されてます。 この構成を活かした効率のよい商品編集をしていきましょう!
操作方法
メインデータとショップ別データの特徴
-

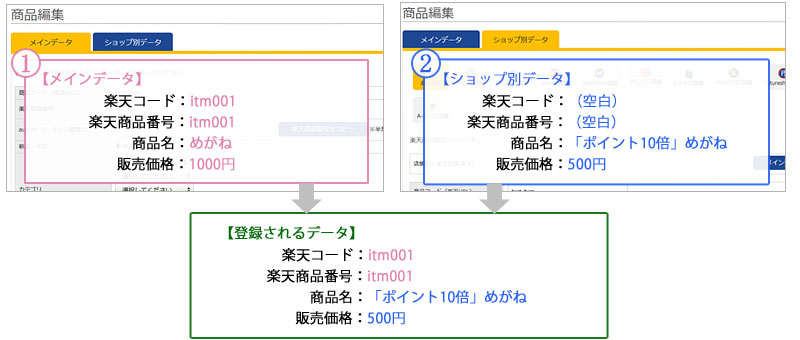
メインデータとショップ別データの違いと使い方 (7分20秒)①「メインデータ」→どの店鋪でも共通で登録する商品情報は「メインデータ」に登録します。
②「ショップ別データ」→モール・カートの独自項目や、優先したい項目は「ショップ別データ」にデータ登録します。
→例1)文字制限・使用できるHTMLタグが異なるため、個別データを登録する
→例2)店鋪によって商品名等のデータを変更したい
-
メインデータに商品を登録する
メインデータには基本になる商品情報を入力します。(どのショップも同じ商品情報であれば、メインデータに登録します。)

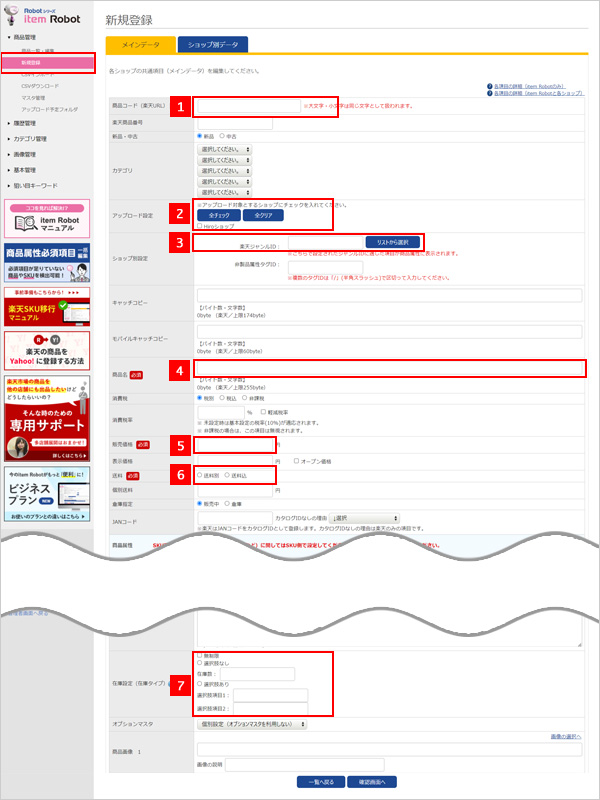
- 「商品管理>新規登録」をクリックします。
- 「メインデータ」のタブに入力します。
メインデータに商品情報を入力し、異なる項目のみショップ別データに入力しましょう。 - item Robotの必須項目以下になります。
- 1商品コード(楽天URL)
- 2アップロード設定アップロードするショップにチェックを入れます。
- 3楽天ジャンルID(楽天のみ必須)
- ここに入力したジャンルIDに適した商品属性の入力欄が表示されます。
- 4商品名
- 5販売価格
- 6送料
- 7在庫設定(在庫タイプ)
- 「選択肢あり」で登録する場合こちらを参考にして下さい。
- 楽天オリジナル項目は、楽天ショップ別データで入力しましょう。
- 入力後、「次へ>登録」で設定完了です。
- 先にカテゴリ登録と画像登録をされる場合はこちらをご参照下さい。
-
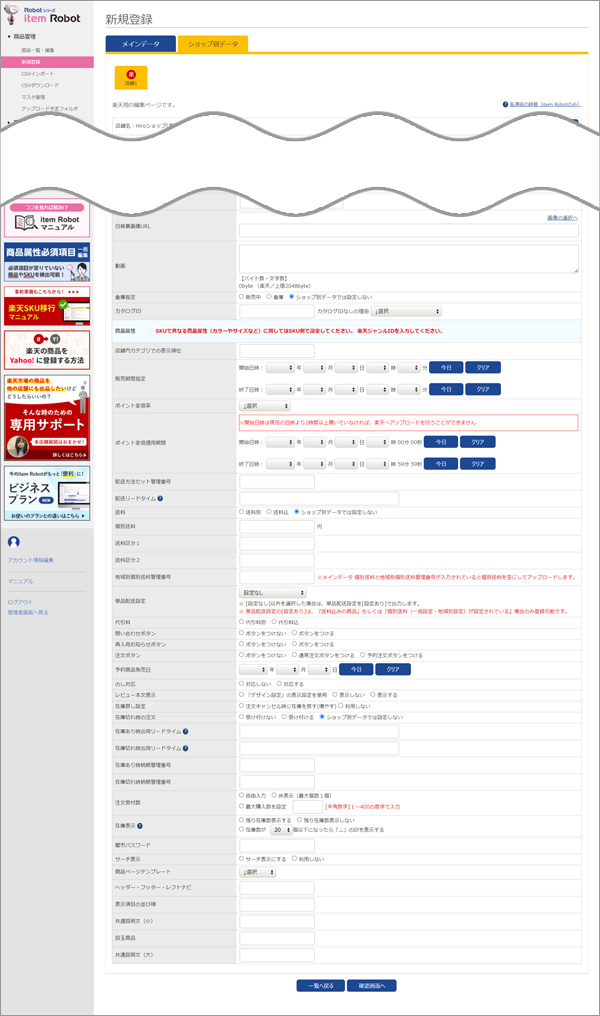
ショップ別データに商品を登録する
楽天オリジナル項目はショップ別データ楽天タブに入力します。

- 「楽天ショップ」のタブに入力します。
メインデータに入力した内容と異なる項目のみショップ別データに入力しましょう。 - 対応している項目は下記になります。
- ・二重価格文言
・白背景画像URL動画
・店舗内カテゴリでの表示順位
・販売期間
・運用型ポイント変倍
・ポイント変倍率
・ポイント変倍適用期間
・配送方法セット管理番号
・送料区分1~2
・地域別個別送料管理番号
・単品配送設定・使用理由
・代引料
・商品問い合わせボタン
・再入荷お知らせボタン
・注文ボタン
・予約商品発売日
・のし対応
・レビュー本文表示
・在庫戻し設定
・在庫切れ時の注文受付
・在庫あり時出荷リードタイム
・在庫切れ時出荷リードタイム
・在庫あり時納期管理番号
・在庫切れ時納期管理番号
・注文受付数
・在庫表示
・闇市パスワード
・サーチ表示
・医薬品説明文 ※利用する場合のみ。
・医薬品注意事項 ※利用する場合のみ。
・商品ページテンプレート
・ヘッダー・フッター・レフトナビ
・表示項目の並び順
・共通説明文(小)
・目玉商品
・共通説明文(大) - 入力後、「次へ>登録」で設定完了です。
- 「楽天ショップ」のタブに入力します。
-
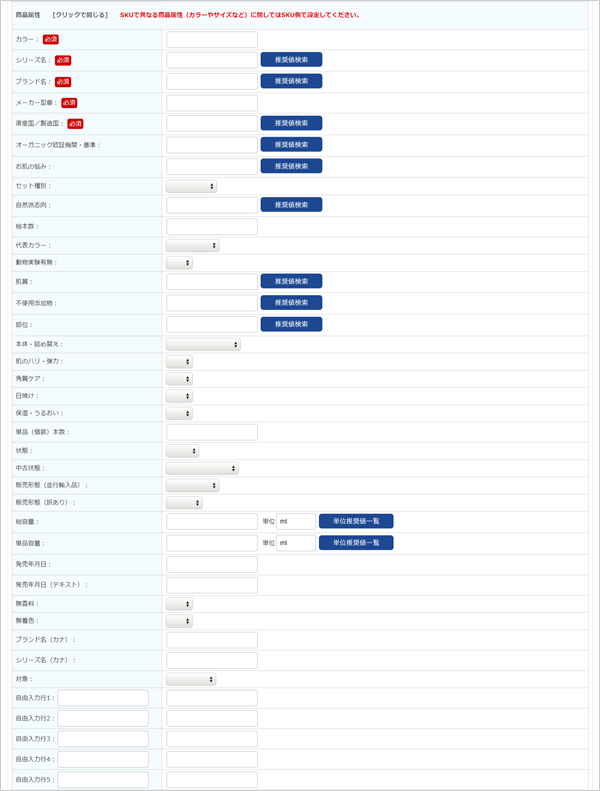
商品属性の入力について

- 入力したジャンルIDに適した項目が商品属性に表示されます。
- SKUで異なる商品属性(カラーやサイズなど)はSKU側で設定します。
- SKUでの登録・編集は下記をご覧ください。
→選択肢の詳細項目を登録・編集する
→楽天の詳細項目(「販売・価格」「在庫・発送」「製品情報」「ぺージデザイン」)の確認・編集



